728x90
반응형
1. 사용할 스크립트 구하기
먼저 아래 스크립트를 메모장 같은 곳에 복사한다.
<script> MathJax = { tex: {inlineMath: [['$', '$'], ['\\(', '\\)']]} }; </script>
<script src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js"></script>
2. 서식 저장하기
- 블로그 관리 > 콘텐츠 > 서식 관리 클릭!
- 서식 쓰기 클릭!
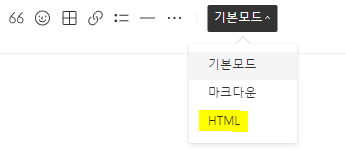
- 기본모드 > HTML 로 전환
- (1)에서 구한 스크립트 붙여 넣기 > 확인(저장)




3. 게시물에서 서식 사용하기
- 더보기 > 서식 > 내가 만든 스크립트 클릭!



시도해본것
블로그 관리 > 꾸미기 > 스킨 편집 > HTML 편집에서 <head> </head> 사이에 mathjax 코드를 삽입했으나, 모바일에서는 잘 적용되지 않아 실패
혹시 스킨편집의 HTML 스크립트 수정 만으로 모바일에서도 LaTex 잘 적용되시는 분은 알려주세요

728x90
반응형
'Tutorial, Guide' 카테고리의 다른 글
| [Error] CUDA error: device-side assert triggered (0) | 2023.08.02 |
|---|---|
| [Excel] 데이터 분석 기능 추가하기 (0) | 2023.05.11 |
| [Linux] [conda] (0) | 2023.04.08 |
| 자주 쓰는 LaTeX 표 (0) | 2023.01.24 |
| [오류해결] VirualBox에서 가상머신 검은화면 (1) | 2022.07.22 |

